
Wat is een huisstijl?
Wat is een huisstijl?
Binnen de design wereld wordt vaak gesproken over een logo & huisstijl. Maar wat wordt hier eigenlijk mee bedoeld? Wat is een huisstijl en waarom is dit iets anders dan een logo?
Wikipedia definieert dit als; De huisstijl van een organisatie of bedrijf is de bewust gekozen wijze van presentatie naar buiten toe.
Identiteit
Een huisstijl is eigenlijk de identiteit van jouw bedrijf, merk of organisatie. Dit wordt ook wel de corporate identity genoemd. Dit is de engelse term en wordt ook in Nederland veel gehanteerd. De corporate identity zijn de items die jij als bedrijf uitstraalt en wat jou bedrijf uiteindelijk kenmerkt en uniek maakt. Dingen die hierbij horen zijn bijvoorbeeld;
- Het logo
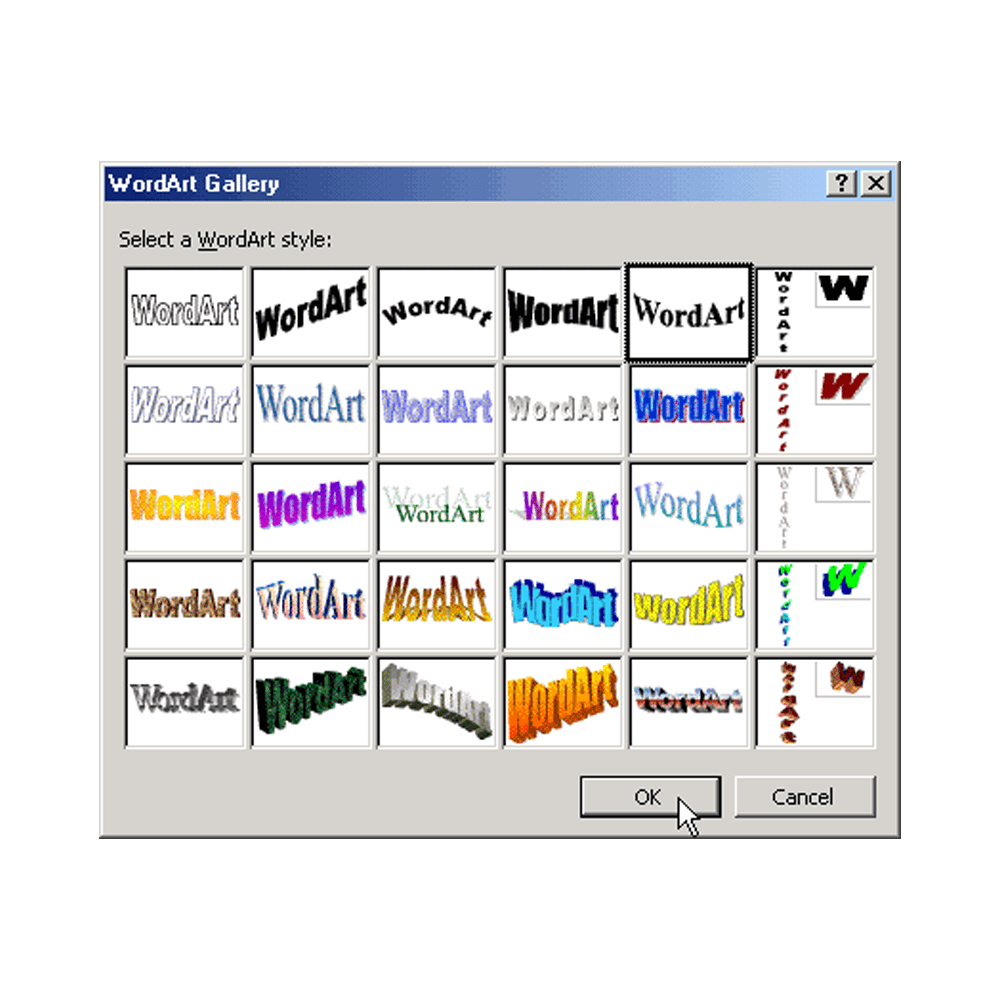
- Het lettertype, of de lettertypes die je gebruikt en op welke manier.
- Gebruik van kleuren
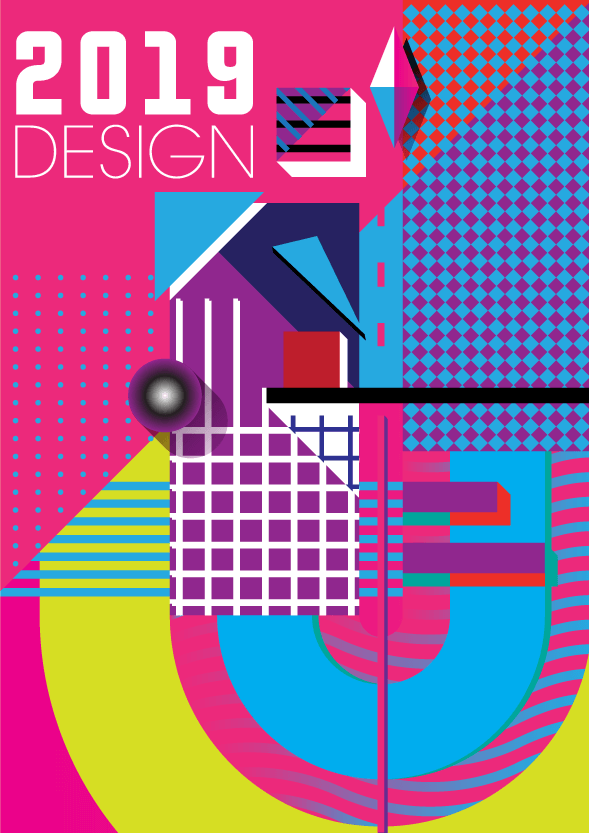
- Beeldelementen, zoals iconen en vormen
- Verhoudingen die je altijd gebruikt
- Social Media uitingen die in een vast formaat opgemaakt worden
- Papier en materiaalkeuze van de uitingen
Voorbeelden waarin deze uitingen vaak terug komen zijn bijvoorbeeld de visitekaartjes, facturen, offertes, enveloppen, briefpapier, bedrijfskleding, de website en tegenwoordig ook social media content. Ook op social media is het belangrijk je huisstijl zo goed mogelijk te gebruiken.
Maar waarom is het hebben van een goede huisstijl nou zo belangrijk?
- Mensen krijgen een beeld van het bedrijf en wat je wilt uitstralen.
- Je kunt jouw bedrijf onderscheiden van andere bedrijven en concurrenten
- Wanneer je je huisstijl consequent blijft gebruiken, weten mensen je snel te herkennen
Het hebben van een goede huisstijl is dus heel belangrijk. Daarom kunnen we je onder andere helpen met het maken van een identiteit die perfect past bij jouw bedrijf. Ook kunnen we je helpen bij het vastleggen van jouw huisstijl in een corporate manual, zodat je huisstijl consequent doorgevoerd blijft worden in al jouw uitingen.
Meer informatie? Neem gerust contact met ons op.