
Wat is verweesde inhoud?
Wat is verweesde inhoud?
Een vaak gemaakte SEO fout is verweesde inhoud. Maar wat is dit eigenlijk? Verweesde inhoud zijn pagina’s of blogs op je website waar geen enkele andere pagina naartoe verwijst vanuit andere pagina’s op je website. Content op je website, waarbij niet intern gelinkt is. Dat is hartstikke zonde want dit is heel belangrijk voor de ranking van Google. Verweesde inhoud wordt ook wel orphaned content genoemd.

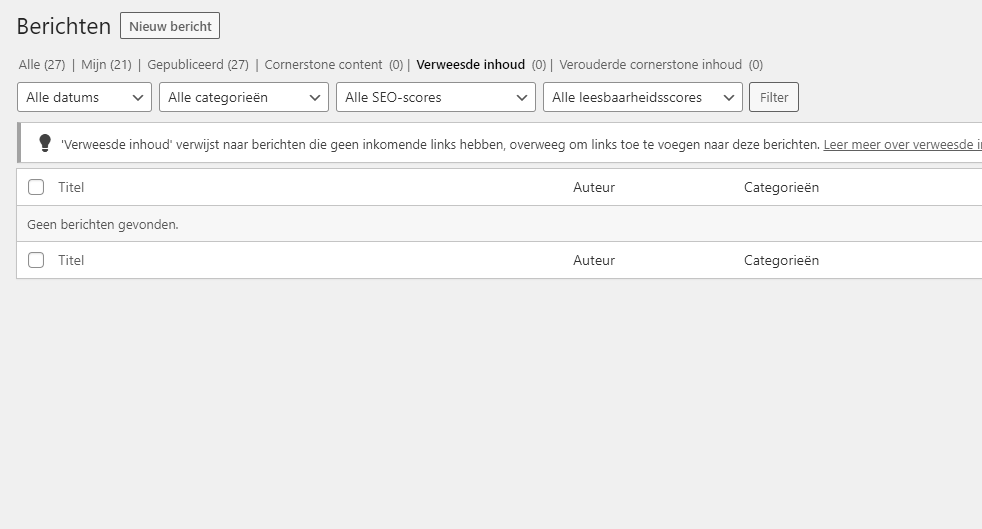
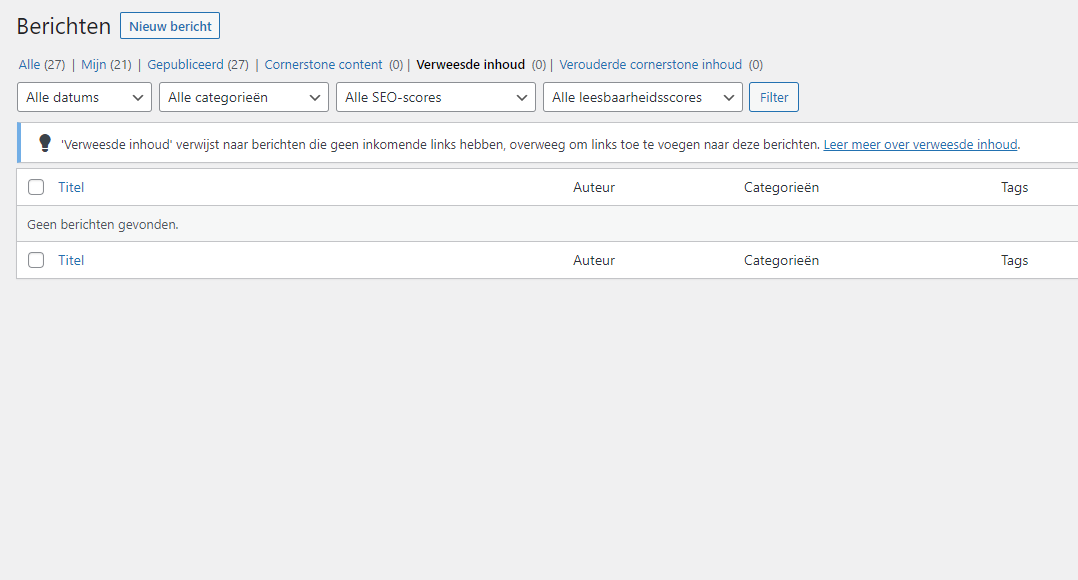
Hier zie je met de Yoast Premium plugin de verweesde inhoud
Geen interne links is geen waarde voor de pagina
Zijn er tools om erachter te komen welke content verweesd is?
Ja, deze zijn er zeker. Zonder zo’n tool of plugin is het ook heel moeilijk om erachter te komen welke pagina’s verweesde content bevat.
Yoast SEO Premium.
In bijna elke wordpress website staat deze plugin; Yoast SEO. Om te zien welke content op je website verweesd is moet je echter wel Yoast premium hebben. Helaas zie je de orphaned content niet terug in de gratis versie.
SemRush
Mocht je meer marketing tools willen gebruiken kun je met Semrushook verweesde content opsporen. Semrush heeft namelijk een tool waarmee je orphan pages kunt achterhalen op je website. De prijs van deze tool is echter wel aan de hoge kant dus wanneer niet alle marketing tools hiervan gebruikt kun je beter voor Yoast kiezen.
Link Whisper
Link Whisper is een van de weinige tools die gericht is om je te helpen met het optimaliseren van je interne linkstructuur. Er is een dashboard waar je in een keer kunt zien hoeveel verweesde inhoud aanwezig is op je website.
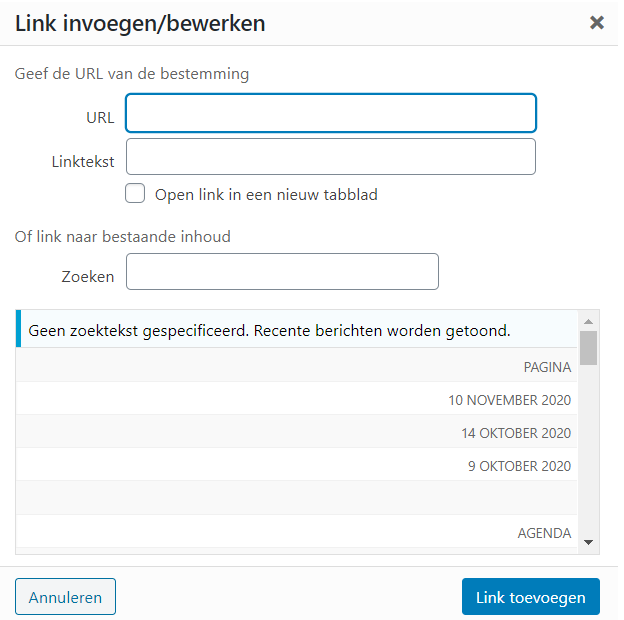
Oplossen van verweesde content
Blijf je website en SEO verbeteren
Het is belangrijk dat je je website blijft optimaliseren. We kunnen je hierbij helpen. Wil je meer weten over SEO optimalisatie? Lees hier meer over zoekmachine optimalisatie of neem gerust contact met ons op via het contactformulier of whatsapp.