
Waarom jouw WordPress website updaten zo belangrijk is:
Waarom jouw WordPress website updaten zo belangrijk is:

Open source CMS
WordPress is een open source CMS (Content Management Systeem) Dit betekent dat iedereen de software mag kopiëren, aanpassen, aanvullen én verspreiden. Je kunt wordpress dan ook gratis downloaden. Ontwikkelaars houden zich dagelijks bezig met het maken van nieuwe plugins, maar ook met het updaten en verbeteren van bestaande plugins om wordpress blijvend te verbeteren en optimaliseren.
Dat WordPress een open source CMS is, is vooral voor de gebruiker en developer handig, omdat de broncode beschikbaar en bewerkbaar is. Echter is dit ook toegankelijk voor hackers die na elke nieuwe update weer beveiligingslekken ontdekken en kunnen misbruiken.
Hierdoor komt WordPress regelmatig met nieuwe updates van zowel de plugins als het thema, zodat alles goed samen blijft werken. Niet alleen WordPress, maar ook de thema’s en de plugins kunnen namelijk gehackt worden.
Veiligheid is één van de belangrijkste redenen voor het updaten van je website. Toch heeft het updaten van je website vaak meerdere voordelen. Thema’s, plugins en WordPress komen namelijk ook iedere keer met verbeteringen en leuke nieuwe tools. Bij het ontwikkelen van WordPress kun je ook elke keer je eigen website blijven verbeteren.
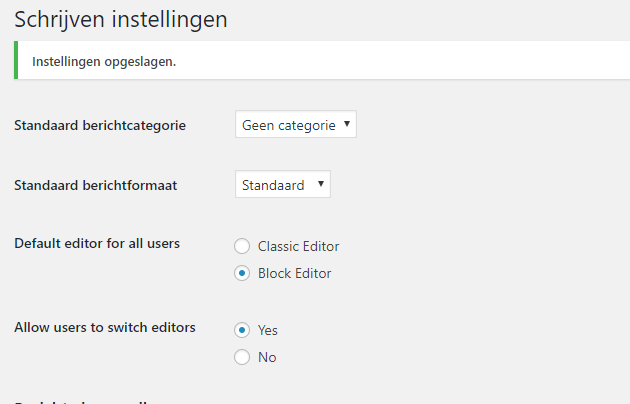
Updates van WordPress zelf doen of uitbesteden?
Je kunt de updates van WordPress ook zelf doen. Zorg dat je voor elke grote update een goede back-up van je website hebt gemaakt, omdat het kan zijn dat je thema nog niet helemaal compatibel is met de laatste update. Mocht je website niet meer werken kun je altijd een back-up terugzetten. Zorg dat zowel de bestanden als de database geback-upt is.
Het belangrijkste is dat een update regelmatig gebeurt. Wanneer je een website regelmatig update sluiten deze updates meestal op elkaar aan zonder grote veranderingen en problemen. Wanneer er bijvoorbeeld een jaar tussen de ene en de andere update zit, is er tussentijds weer veel veranderd wat een grotere impact op je website kan hebben.
Wanneer je zelf geen tijd hebt om de updates regelmatig uit te voeren, of wanneer je toch graag de zekerheid wilt hebben dat deze allemaal goed uitgevoerd worden, dan kun je bij ons een onderhoudspakket van je website afnemen. Hierin houden wij maandelijks de updates van je website bij en wordt deze ook regelmatig geback-upt.
Neem gerust contact met ons op en vraag naar de mogelijkheden!